이전 글 : TweetDeck 타임라인의 글꼴을 내 마음대로 바꾸기
일전에 트윗덱 CSS 스타일을 수정하는 법에 대해 포스팅한 적이 있습니다. 크롬 익스텐션으로 설치된 트윗덱의 파일 경로를 찾아 직접 수정해주는 방식이었는데요, 어느 정도 예상하긴 했지만 문제가 많았습니다. 그래서 다시 방안을 모색하여 적용시켰습니다. 이번 글에선 그 방안에 대해 쓰고자 합니다.
트윗덱 익스텐션 직접수정의 문제
이전 방법에서는 크롬에 설치된 트윗덱 익스텐션의 CSS파일을 직접 수정해주는 식으로 문제를 해결했습니다. 그러나 이 방법은 문제가 있었는데, 트윗덱 익스텐션이 업데이트 되어버리면 CSS파일도 원래 버전으로 되돌아간다는 점이었습니다. 예상하긴 했지만 수정점이 이렇게 많을 줄은 몰랐습니다. 결과적으로 이 방법은 그다지 추천할만한 것이 못됩니다.
- 익스텐션이 설치된 폴더를 일일이 찾고, 또 그 안에서 CSS파일을 찾아야 한다.
- CSS파일을 직접 수정해주어야 한다. 각종 클래스 명을 찾기가 어려울 수 있다.
- CSS에 대한 지식이 어느 정도 있어야 한다.
- 트윗덱 익스텐션이 업데이트 되면, 수정된 CSS가 새로운 파일로 덮어쓰기 된다.
- 업데이트와 함께 CSS에서 추가되는 부분이 있을 수 있어, 기존에 쓰던 파일을 덮어쓰기 할 수도 없다.
- 결국 그때그때 일일이 수정해주어야 하는 불편이 따른다.
- 결정적으로, 트윗덱 크롬 익스텐션 버전과 웹 버전에 별다른 차이가 없다(!).
위와 같은 문제점들을 인식했고, 방법을 바꾸기로 했습니다. 결국 현 시점에서 익스텐션 버전과 웹 버전의 차이가 사실상 없기 때문에, 웹 버전을 쓰기로 했습니다.
Stylish를 이용한 커스텀 CSS 적용
웹에서 구동되는 트윗덱을 쓰기로 했기 때문에, Stylish나 Stylebot과 같은 익스텐션을 사용할 수 있게 되었습니다. 이 익스텐션들은 웹페이지의 CSS 스타일시트를 사용자가 미리 설정한 스타일시트로 바꿔서 보여줍니다. 저는 파이어폭스 때도 Stylish를 썼기 때문에 여기서도 Stylish를 쓰기로 했습니다. 물론 Stylebot을 써도 무방합니다. Stylebot은 웹페이지의 구성요소(엘리먼트) 선택하는 걸 도와주는 기능이 있기 때문에 오히려 더 나을 수도 있습니다.

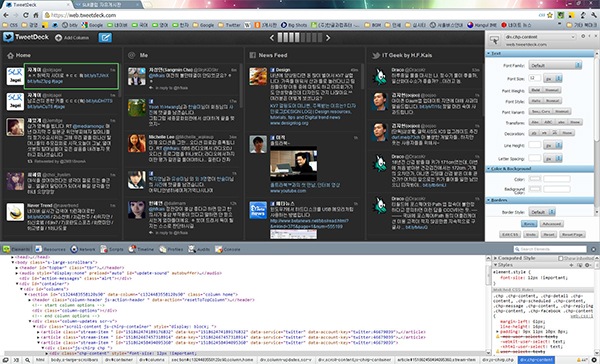
△ Stylebot(오른쪽)과 크롬 개발자도구(아래쪽)를 둘 다 켠 모습
CSS 스타일시트를 커스터마이징하기 위해서는 해당 웹페이지에 적용된 스타일시트 구조와 클래스 명 등을 알아야 합니다. 제 경우엔 익숙한 크롬 개발자도구를 이용했습니다. 우선적으로 눈에 띄는 부분부터 클래스 명을 찾아, 스타일을 다시 정의했습니다. 이전 버전의 트윗덱이 익숙했으므로 그쪽을 참고하였습니다. 글꼴 크기를 줄이고, 페이스북 뉴스피드엔 배경색을 따로 적용시켰습니다. 타임라인에서 트윗아이디 옆에 사용자 풀네임이 다 뜨는 게 정신 사나워 그것도 없앴습니다. 다행스럽게도 각 요소들마다 클래스가 지정되어 있어 쉽게 적용할 수 있었습니다. 그렇게 해서, 다음과 같은 코드를 만들었습니다.
.chp-content { font-size: 12px;}
.chp-detail .chp-content p { line-height: 140%; font-size: 14px; font-family: arial, gulim, '굴림'; }
.chp-facebook { background-color: #3a4052; }
strong.fullname { display: none; }
1~2줄은 글꼴 크기를 12px로 줄이고 트윗 자세히 보기 화면에서 글꼴이 바탕체로 나오던 것을 바꾼 것입니다. 3줄은 페이스북에서 온 뉴스피드, 알림 등의 배경색을 다시 정한 것입니다. 4줄은 타임라인에서 트윗ID 외에 풀네임이 나오던 부분을 안 보이게 처리한 것입니다.
이 코드를 Stylish에서 적용시키면 위와 같은 결과를 얻을 수 있습니다. 타임라인의 글꼴 크기가 작아졌고, 트윗 상세보기 화면의 글꼴이 바뀌었습니다(크기는 그냥 크게 적용). 페이스북 뉴스피드나 알림에는 오른쪽과 같이 푸른 빛이 도는 배경색이 사용됩니다. 익스텐션의 CSS파일을 수정한 것이 아니라 웹페이지를 로딩한 후 마지막에 Stylish가 스타일을 덮어씌우기 때문에, 트윗덱이 업데이트 되더라도 별다른 문제가 없습니다. 물론 클래스 명을 바꿔버리거나 한다면 Stylish에서 적용한 스타일이 제대로 먹히지 않겠죠.
아무튼, 이렇게 해서 간단하게 트윗덱 웹 버전의 몇몇 부분을 커스터마이징 해봤습니다. 잘 응용하면 다양한 방법으로 활용이 가능할 것입니다. 쓰면서 또 마음에 들지 않는 부분이 발견되면, 그때그때 또 고쳐서 쓸 것입니다.
덧) 트위터에서 트윗덱의 새 버전을 런칭했습니다. 2.0.1버전인데요, 구조나 클래스명 등이 많이 바뀌어 위 방법이 통하지 않습니다. 새 버전용 스타일시트는 현재 작업중입니다. - 2012.10.11
덧2) 어두운 테마용 코드(버그 있을 수 있음) -
.column-panel { font-size:12px;}
.column-title { font-size:14px; font-weight:bold;}
.app-nav-item { font-size:13px;}
.column-title .attribution { display: none;}
.s-large-scrollbars .scroll-v::-webkit-scrollbar { width:9px; }
.stream-item { background: #3a4052; border-bottom: 1px solid #383838; }
.js-show-detail { background: #26282A;}
#open-modal .stream-item { background:none; }





comment 댓글 없음:
댓글 쓰기
- 스팸 방지를 위해 보안문자(캡차) 확인을 사용하고 있습니다.
- 스팸댓글이 너무 많이 달려 댓글 검토 기능을 쓰고 있습니다. 입력하신 댓글이 당장 화면에 나타나지 않아도, 블로그 주인장은 댓글을 보고 있으니 안심하세요. 1~3일 내에 검토가 완료되면 댓글이 게시됩니다.