꽤 오랜만에 구글 Blogger 관련 글을 올립니다. 별다른 건 아니고, 새로운 기능이 추가되어 간단히 알려드립니다. 아마도 많은 블로거 사용자들이 오래 전부터 고대해왔던 기능이 아닐까 싶은데요, 바로 '맞춤식 영구링크(커스텀 퍼머링크)' 기능입니다.
관련 글 : Customize your posts with permalinks(Blogger Buzz, 2012.07.18)
(Blogger 설정이 영어인 경우 Permalink, Custom URL 이라고 씁니다. 한국어 설정에선 '영구 링크', '맞춤 URL'로 번역되어 있습니다.)
Blogger의 주소체계
설명에 앞서 Blogger의 주소체계에 대한 설명이 필요할 것 같은데요, 구글 Blogger의 포스트 주소체계는 대략 다음과 같습니다.
http://hfkais.blogspot.kr/2012/05/sony-mdr-q38lw.html
블로그 주소/년/월/게시물 제목.html 순으로 구성됩니다. 게시물의 제목을 그대로 주소의 일부로 쓰게 되는데요, 띄어쓰기는 대시(-)로 치환됩니다.
그런데 이러한 방식은 영어 사용자들에겐 아무 문제 없지만, 다른 언어의 사용자들에게는 문제가 됩니다. 특히 한국어와 같은 경우에 말이죠. Blogger에서는 영어 외의 게시물 주소는 지원하지 않습니다. 다른 블로그 도구들처럼 http://myblog.com/새-블로그-제목.html 과 같은 주소는 불가능하단 소리죠. 때문에 게시물 제목에 들어있는 문자열 중 '영어'로 된 문자만 뽑아서 쓰게 됩니다.
가령 얼마 전 쓴 'MS 휠 마우스 옵티컬(휠옵) 분해사진' 글의 경우, 게시물 주소가 http://hfkais.blogspot.kr/2012/06/ms.html 으로 되죠. 게시물 제목에서 영어 부분만 따왔기 때문입니다. 그런데 만약 제목에 영어가 단 한 글자도 없다면 어떻게 될까요?
http://hfkais.blogspot.kr/2012/04/blog-post.html
'피싱사이트 및 불법사이트 신고하는 방법' 이란 글인데요, 이렇게 blog-post.html 이 기본 주소로 됩니다.
이는 꽤 불편한 방식입니다. 가장 큰 문제는 '게시물 내용과 관련 없는 주소'를 갖게 된다는 거였죠. 검색엔진 최적화(SEO)에도 좋지 않습니다. 그래서 나름대로의 꼼수도 등장했습니다. 글을 올릴 때, 주소로 쓰고 싶은 영어 문자열을 제목에 써놓고 포스팅한 뒤 나중에 제목을 바꾸는 식이었죠. 퍼머링크는 글이 발행되면 계속 고정되기 때문에, 이런 꼼수를 이용하기도 했습니다. 하지만 귀찮은 게 문제였죠.
새로운 맞춤식 영구주소
Blogger에서는 이제, 맞춤식 영구주소 기능을 제공합니다. 사용자는 기존과 같이 제목을 이용해 자동으로 주소를 생성하도록 할 수도 있고, 직접 주소를 입력해줄 수도 있습니다.

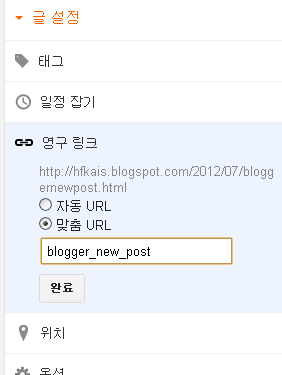
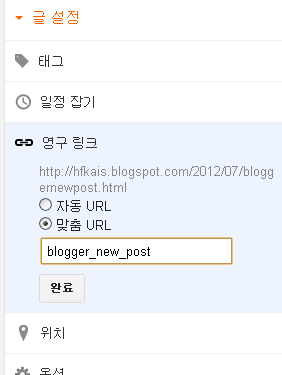
글을 작성할 때 우측의 '글 설정'에서 '영구 링크'를 선택합니다. 기본값은 '자동 URL'인데, 여기서 '맞춤 URL'을 선택합니다.
입력란에 사용하고 싶은 html파일명을 입력합니다. 그럼 자동으로 이 글의 영구주소가 될 URL이 회색글자로 나타납니다.
입력 가능한 글자는 소문자 알파벳, 대문자 알파벳, 숫자 등이며, 특수문자는 언더바(_), 대시(-), 그리고 마침표를 사용할 수 있습니다. 띄어쓰기는 사용할 수 없습니다.
글 쓴 연도와 월 구분은 기존과 같으며, 확장자는 항상 .html로 고정됩니다. 만약 다른 확장자를 쓰고 싶다고 해도, post.txt.html 와 같이 파일명의 일부로 인식됩니다.
새로운 기능을 통해, 이제 Blogger 사용자들은 실제 글 내용과 맞는 영구주소 또는 쓰고 싶은 영구주소를 마음대로 지정할 수 있게 되었습니다. 저도 이제 엉뚱한 영구주소를 쓰지 않아도 되겠네요.
맞춤식 영구링크에 대한 Blogger 도움말은 아래 링크를 참조하세요.
http://support.google.com/blogger/bin/answer.py?hl=en&answer=2523525